Тенденции и инновации
в веб-дизайне и UX в 2024 году
Тенденции и инновации в веб-дизайне и UX в 2024 году
Число пользователей мобильных устройств растет с каждым годом, и процесс разработки интерфейсов веб-приложений претерпевает изменения. Дизайнеры решают больше задач в процессе проектирования интерфейсов, и им следует учитывать актуальные тенденции и требования рынка. В статье рассказываем о трендах в сфереразработки и создания веб-приложений.
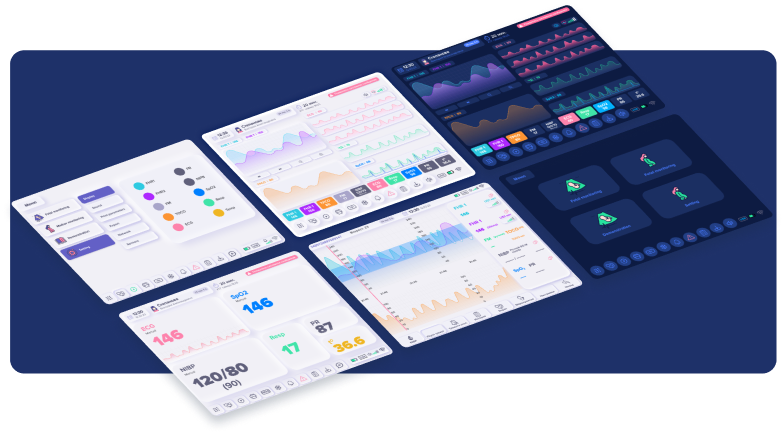
Визуализация данных
Визуализация данных в мобильных приложениях позволяет улучшить восприятие пользователем любой сложной информации. Наглядные графики и диаграммы способны отобразить сложные зависимости и помочь человеку быстрее получить нужные сведения. При проектировании и разработке веб-приложений дизайнеру важно использовать разные форматы диаграмм, чтобы найти тот, который сделает интерфейс ПО не только привлекательным, но и функциональным. Чем меньше цифр и длинных надписей, тем проще – главный принцип визуализации контента.

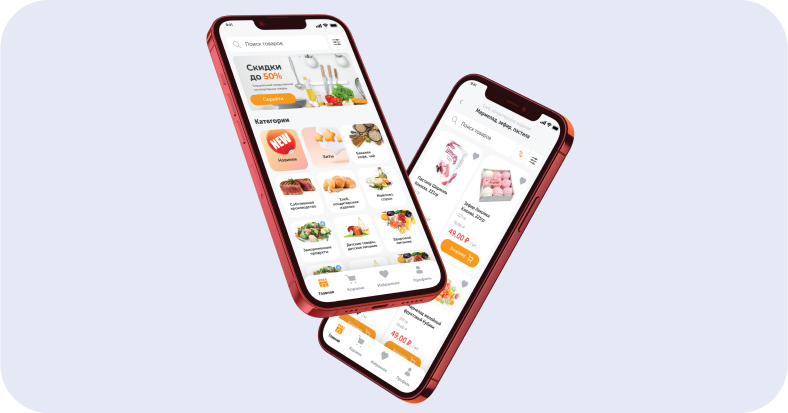
Адаптивный дизайн и мобильность
Адаптивность дизайна – это способность интерфейса подстроиться под размеры экрана определенного пользователя. Такое свойство актуально для приложений, которые создаются для смартфонов и планшетов. Разница в размерах диагоналей не должна становиться причиной некорректного отображения интерфейса: кнопки должны сохранять свои пропорции, но подстраиваться под ширину дисплея, пункты меню – сохранять свою последовательность и расположение, но изменять размер и т.д. Чем лучше приложение адаптируется под параметры устройства, тем больше времени конечный пользователь будет в нем проводить, следовательно, тем больше покупок он может совершить.
Важно! При создании интерфейсов разработчикам следует учитывать размеры матриц новых устройств со складными дисплеями.
Микровзаимодействия
Микровзаимодействия – необязательный, но очень привлекательный элемент приложения, который позволяет создать уникальный пользовательский опыт. Анимация загрузки или иконок, звуковое сопровождение действия, вибрация смартфона – все это способно оживить интерфейс, сделать его ярким и запоминающимся. Пользователь становится более вовлеченным в процесс взаимодействия с брендом, и, как следствие, более лояльным.
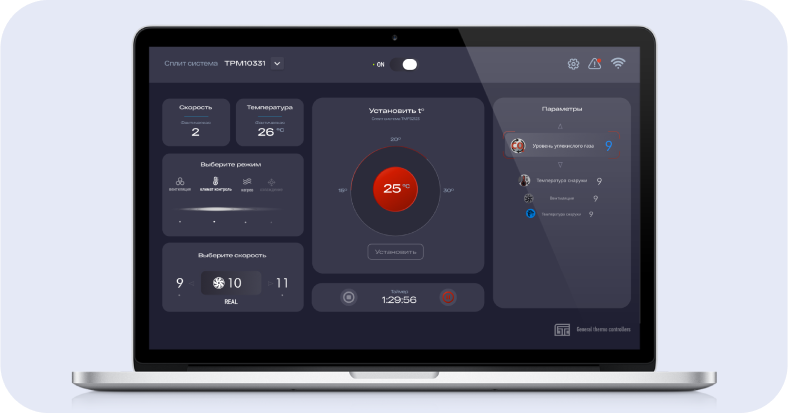
Темная тема
Темный режим не просто лаконичен и визуально приятен – он функционален. Темная тема позволяет снизить энергопотребление, т.к. даже при максимальных настройках яркости дисплея экран излучает меньше света, и заряд батареи расходуется медленнее. Многие пользователи предпочитают использовать темный режим в приложениях либо на постоянной основе, либо в вечернее время, т.к. он облегчает восприятие информации и снижает нагрузку на глаза.

Важно! При разработке веб-приложений цвета для темной темы не должны быть только черными и белыми – такой дизайн будет выглядеть слишком контрастно и станет причиной усталости глаз пользователя.
3D дизайн
Объемные элементы позволяют сделать интерфейсы более реалистичными и интерактивными, что позволит бренду выделиться на фоне конкурентов. Некоторые крупные компании уже применяют технологию дополненной реальности, чтобы привлечь внимание пользователей. Чтобы создавать такие проекты, дизайнеру нужно обладать навыками 3D-моделирования.
Минимализм
Тренд на минималистичные интерфейсы появился несколько лет назад, и с каждым годом становится все актуальнее. Приложение со спокойными цветовым решением, минимумом активных элементов и ярких объектов позволяет пользователю сосредоточиться на самом контенте, а не на его поисках. Обилие пустого пространства, тонкие линии и шрифты без засечек просты для восприятия за счет отсутствия напряжения. В обильном потоке информации приложение с таким интерфейсом будет выгодно выделяться на фоне конкурентов.